Understanding Hoisting in Depth Made Easy.
What happens behind the scene during hoisting?
Hoisting!!! This is a term we all came across before getting appearing in any javascript interview. It is the word everyone comes up with when talking about JavaScript, yet no one takes the time to actually explain what hoisting is and how it works.
What is Hoisting?
According to MDN, Hoisting refers to the process whereby the javascript interpreter allocates memory for variable and function declarations prior to execution of the code. Declarations that are made using the var keyword are initialized with a default value of undefined.
Javascript works in a different way from all other traditional programming languages. Before the code is executed all the variables declared with the var keyword and functions declarations are allocated memory before even getting initialized. Let me take you through an example.
var printNumber = 10;
console.log(printNumber);
// Function declaration and definition
function printHoisting(){
console.log("Understanding Hoisiting in Javascript");
}
printHoisting();
/*Output will be
10
Understanding Hoisting in Javascript
*/
It's simple right. First, we will get the value of printNumber that is 10and then the function is called and Understanding Hoisting in Javascript is printed on the console.
Now let's modify the code a little bit.
console.log(printNumber);
printHoisting();
var printNumber = 10;
function printHoisting(){
console.log("Understanding Hoisiting in Javascript");
}
/* Output will be
undefined
Understanding Hoisting in Javascript
*/
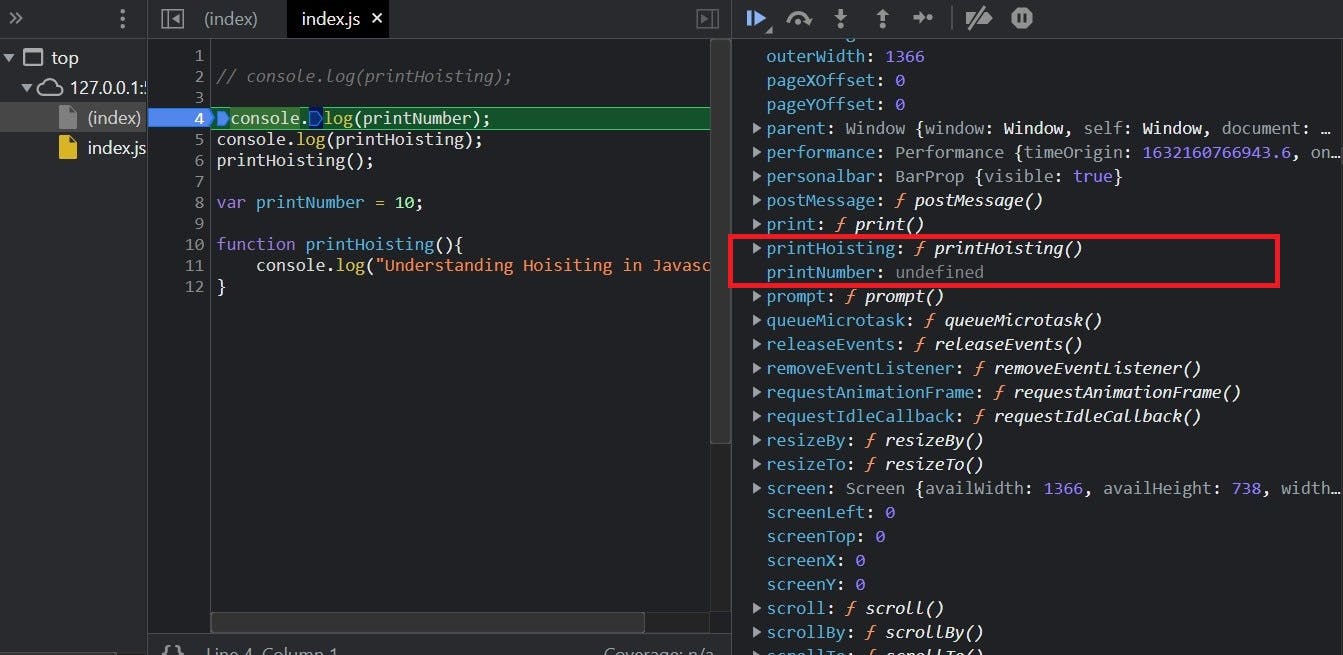
See here the value of printNumber is undefined but still, we are getting the correct value for the printHoisting function that is Understanding Hoisting in Javascript.
Wait! But why is that happening like this? The variable's value is undefined but the function's value is still getting printed? 😦

Yes, that's correct. If you carefully look at the definition of hoisting you will find javascript interpreter allocates memory for variable and function declarations prior to execution of the code. Carefully look at the definition it says variable and function declarations. So in the above code, the function printHoisting was declared as well as defined but in the case of the variable printNumber, it was only declared before execution, memory was allocated during the memory creation phase and by default undefined was assigned, and as we try to access the value of printNumber before it was defined at line number 3 we got the value undefined.
But why undefined was assigned to the variable, not the function?
In javascript, functions can be declared in two ways
- Function Declaration or Statement
- Function Expression
Function declarations get loaded in the memory before any code is executed while function expressions load only when the interpreter reaches that line of code. This is the reason why the function printHoisting is not undefined.
What happens in the case of Function Expression?
Let's understand with another example.
console.log(printNumber);
console.log(printHoisting);
var printNumber = 10;
// Function Expression
var printHoisting = function (){
console.log("Understanding Hoisiting in Javascript");
}
/* Output
undefined
undefined
*/
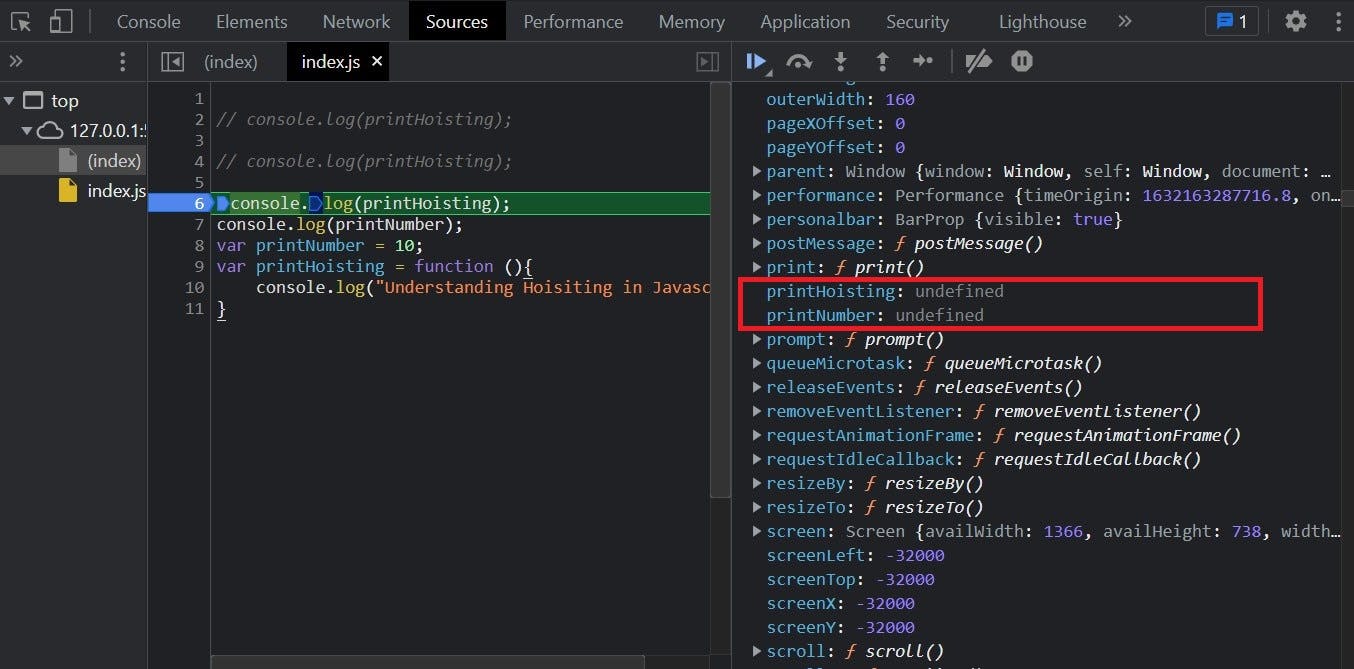
So in this case we got both printNumber and printHoisting as undefined because this time the javascript interpreter does not treatprintHoisting as a function because it is a variable containing the function code, not the function itself which only gets defined once that line of code is being executed and prior to that undefined was assigned to the variable during memory allocation phase.
 If you go to the browser and run this code and put a debugger before the first line of code, you will notice inside the scope and
If you go to the browser and run this code and put a debugger before the first line of code, you will notice inside the scope and printHoisting this time is not a function anymore, it is treated as a variable.
Conclusion
From now, if someone asks to explain hoisting. Tell them it's a process where the javascript interpreter allocates memory to variables declared using var and also to function statement during the initial memory creation phase before javascript code is being executed. Variable will have a default value of undefined before it is defined during execution and functions declared using function statement will be loaded before the execution starts. Hence, we can say variables declared using var and function declared using function statement are hoisted in javascript.
I hope all of you have learned and understood what happens behind the scene and how hoisting works. Next will come up with Temporal Dead Jone. Till then show some love by liking, sharing, and giving feedback.