Let, Const and The Temporal Dead Zone.
Are let and const hoisted? How these are different from var? what is a temporal dead zone?
Let and const are introduced in the ECMAScript 2015 also known as ES6. Both of these are used for declaring variables in javascript but what makes them different from the old var. Don't worry we will clear all the doubts and confusions.
Let's first understand what is let and const and whats is the basic syntactical difference between them.
let is a keyword used to declare and define a variable. Variables with let can be
declared without initialization and later on it can be initialized or we can say a value can be assigned to the variable.
In the case of const, it is also used to declare and define a variable but variables declared using const must be declared and initialized with a value. Const and let both works similarly except for the fact that const is more strict than let. Variable declaration with const can not be done without initialization whereas in let it is possible.
Let's take a look at the below example.
// For let
// Approach 1
let number; // Declaration
number = 10; // Define
// Approach 2
let number = 10; // Declare and Define
// For const
const number = 20; // Valid Statement - Declare and Define
const number; // Invalid Statement - This is going to throw a Syntax Error
number = 20;
As we can conclude from above that let can be declared and defined separately but in the case of const, both declaration and definition are a must.
Are let and const hoisted?
Many of you may think that let and const are not hoisted and that's why maybe they are not accessible until or unless they are defined. Is that how it works? Let's find out.
Now according to the concept of hoisting if a variable is hoisted and we try to access it before initialization then we will get a value of undefined.
Let's have look at the below example.
console.log(aNumber); // We will get undefined
var aNumber = 10;
console.log(secondNumber); // ReferenceError: Cannot access 'secondNumber' before intialization;
let secondNumber = 20;
console.log(thirdNumber); // ReferenceError: Cannot access 'thirdNumber' before intialization;
const thirdNumber = 30;
But in the case of variable secondNumber and thirdNumber we are getting a ReferenceError instead of undefined. Does it mean let and const are not hoisted?
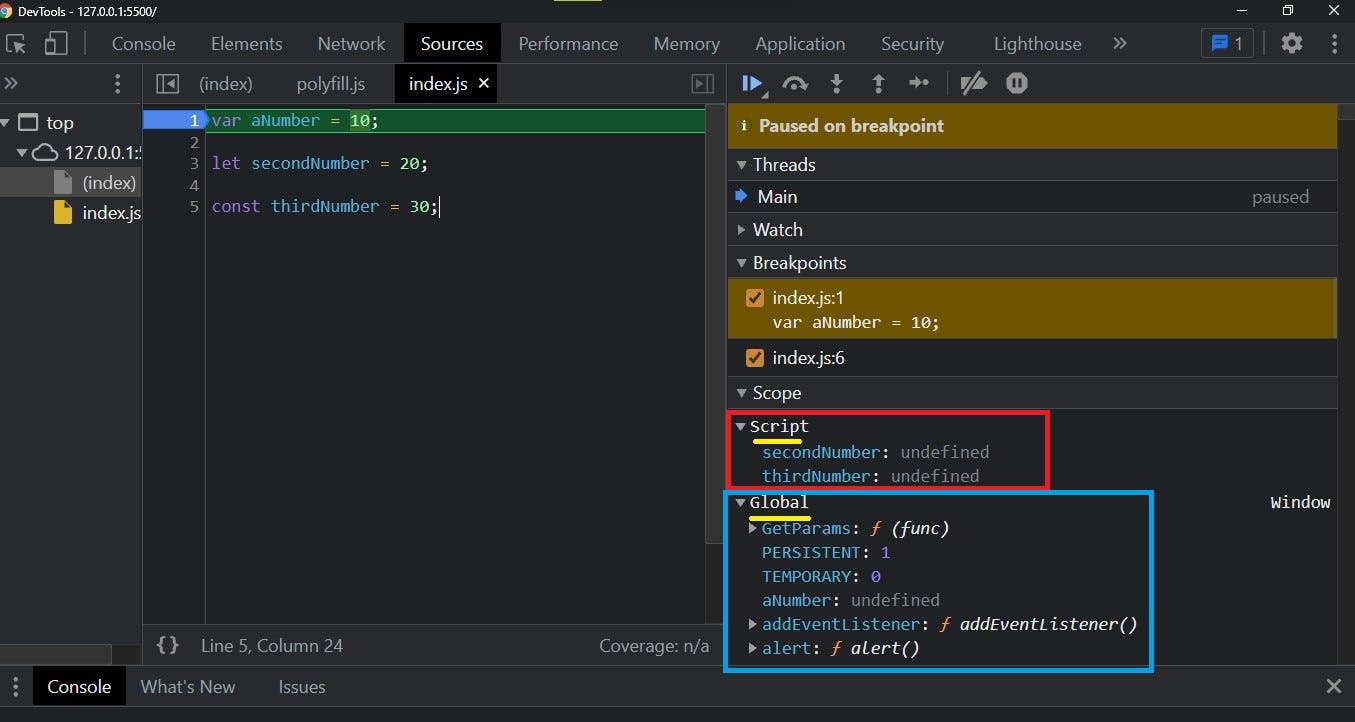
 As you can see I have put a debugger before the start of the program and variable aNumber declared and defined using
As you can see I have put a debugger before the start of the program and variable aNumber declared and defined using var is hoisted in the Global memory space whereas variables secondNumber and thirdNumber declared and defined using let and const are hoisted in a separate memory space called Script. And any variable which is present in a separate memory space like Script other than Global is not accessible until or unless it is defined and that's why we are unable to access let and const without initialization.
And the time span between variable declaration with let and const and initialization is known as the Temporal Dead Zone.
So, as the let and const are hoisted in a separate memory space and they are in the Temporal Dead Zone before they are initialized, javascript was unable to access the variables and as a result, we get a ReferenceError.